Vandaag zullen we de binnenkant van het Tetris-spel bestuderen dat onder het platform is geschreven arduino en LED-matrix.
De auteur van dit zelfgemaakte product is AlexGyver, de auteur van het YouTube-kanaal met dezelfde naam. Welkom in de wondere wereld van vierkante pixels.
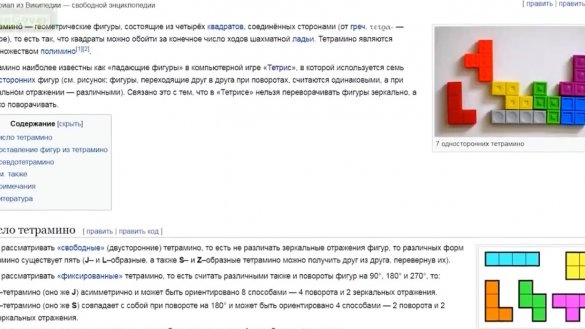
Laten we beginnen met het verhaal. Tetris is een spel waarin figuren bestaande uit 4 vierkanten van boven naar beneden vallen. In verschillende combinaties kunnen deze vormen worden gedraaid en naar links en rechts worden verplaatst. Het doel van het spel is om horizontale niveaus te verzamelen die worden gewist en punten worden toegekend. Verliezen wordt beschouwd als het moment waarop de nieuwe figuur nergens kan vallen. Tetris is uitgevonden door de Sovjet-programmeur Alexei Leonidovich Pazhitnov.
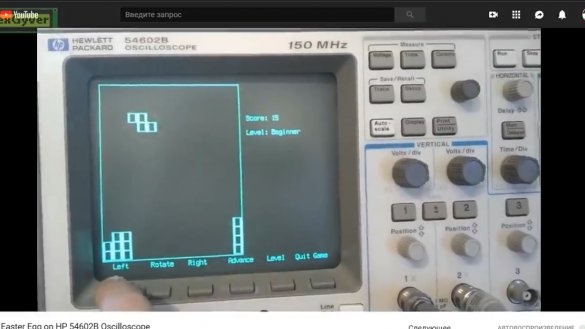
De originele Pascal-versie verscheen op 6 juni 1984. Sindsdien heeft Tetris een lange weg afgelegd en is het geport naar alle platforms waarop het over het algemeen mogelijk is om games te spelen, evenals naar apparaten die helemaal niet bedoeld zijn voor games, zoals een technische rekenmachine, een oscilloscoop en, je zult het niet geloven, een soldeerbout.
Door het aantal verkochte commerciële versies is Tetris superieur aan elk ander spel in de geschiedenis van de mensheid. Voor slechts één Game Boy werden 35 miljoen exemplaren verkocht, om nog maar te zwijgen van de draagbare Brick Game, die bijna allemaal tegelijk was.
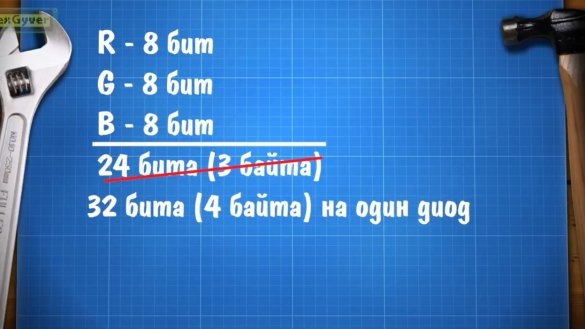
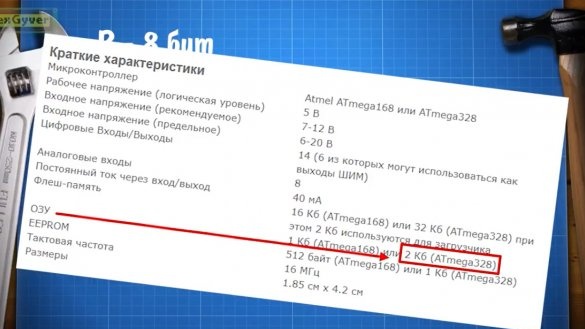
We zullen beginnen met de implementatie van tetris op arduino en een kleurenmatrix met de analyse van "krukken". De matrix bestaat uit driekleurige adres-LED's. Het probleem met dit type matrix is dat het te cool is. De kleur van elke pixel is gecodeerd met 24 bits, dat wil zeggen 8 bits voor elke component: rood, groen en blauw. Er zijn geen dergelijke gegevens op Arduino, er zijn de volgende - 32 bits.
De kleuren van alle LED's moeten in het RAM worden opgeslagen, omdat we ze zullen veranderen. En bovendien hebben we voor een matrix van 16 bij 16 precies 1 KB bezet dynamisch geheugen, en arduino nano heeft er slechts 2.
Voeg nog een paar bibliotheken toe en begin met het schrijven van code, het geheugen zal eindigen. De auteur gebruikt in principe niet bijvoorbeeld arduino mega, waar meer geheugen is. Het doel is om het spel specifiek op arduino nano te maken, met behulp van eenvoudige, standaard en bekende tools, maar tegelijkertijd niet-standaard benaderingen en "krukken" en met hun hulp de meest optimale code te bereiken.
De eerste 'kruk' zal de weigering zijn om de posities van de figuren en, in het algemeen, alles wat er op het scherm gebeurt afzonderlijk in het geheugen op te slaan.We moeten de coördinaten van de punten van de invoerfiguur en de coördinaten van de punten van de reeds gedropte figuren opslaan, dat wil zeggen dat we maximaal nog een array 1 nodig hebben, tweedimensionaal 16 bij 16, en dit is maar liefst 256 bytes.
Jij en ik hebben al een reeks kleuren voor alle pixels, laten we het gebruiken. Naast het feit dat we een gekleurde stip op de matrix kunnen plaatsen, kunnen we het licht van een bestaand punt meten, zodat we met kleuren werken.
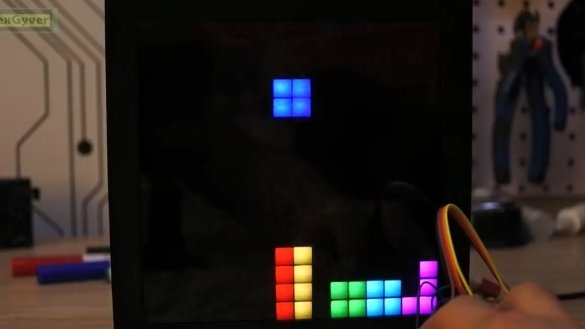
Tetris begint met een vallend blok, dat wordt bestuurd door knoppen en 2 coördinaten heeft in het matrixcoördinatensysteem. Het is heel eenvoudig, we bouwen een timer, volgens welke het blok zal vallen. Dit is de bibliotheek van de auteur, die je op de site kunt lezen.
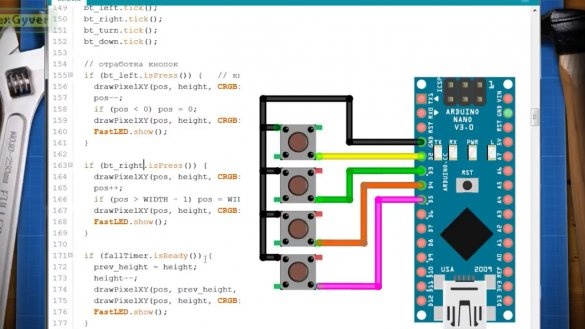
Om knoppen te verwerken, gebruikt de auteur ook zijn bibliotheek. Het verbindingsschema van de knoppen is belachelijk eenvoudig: 4 knoppen, 8 draden.
Bij elke stap van de timer tekenen we een punt een pixel onder het oude en tekenen we het oude punt in het zwart, dat wil zeggen de LED uitschakelen. Door op de knop te klikken doen we hetzelfde, maar dan met een horizontale coördinaat. Wel, voor fatsoen zullen we de grootte van de matrix beperken zodat het punt niet buiten het veld komt.
Zie, niets ingewikkelds. Maar dit duurt niet lang, want het is tijd om cijfers te tekenen. We werken als volgt: we houden de verwijzing naar het leveringspunt, dat we al hebben geschreven, we noemen het het hoofdpunt of het hoofdblok. Het hoofdblok beweegt in het matrixcoördinatensysteem, we hebben dit al gedaan. Alle figuren van Tetris bestaan uit 4 blokken, daarom heet het trouwens Tetris.
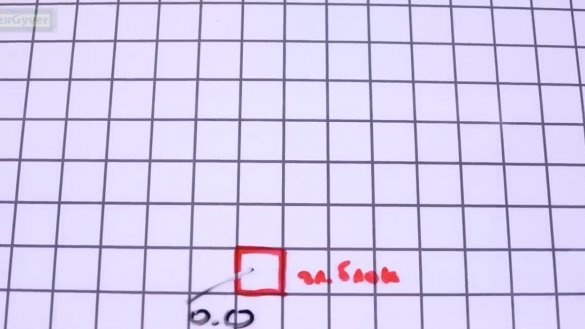
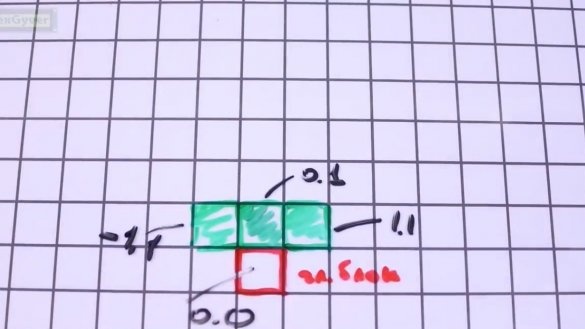
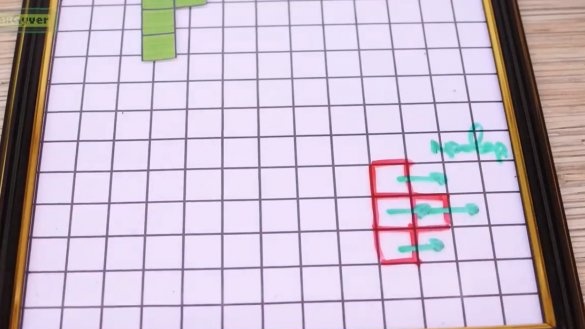
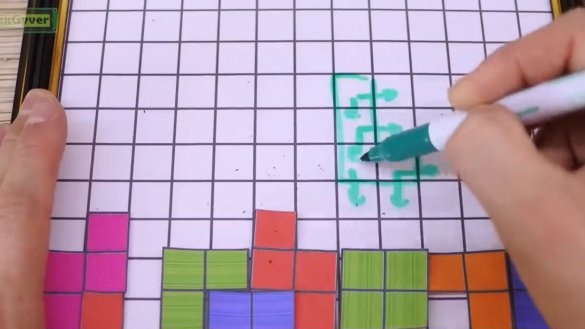
Het blijft dus aan ons om nog 3 blokken toe te voegen aan het hoofdblok. Laten we hun coördinaten in het coördinatensysteem van het hoofdblok schrijven, zodat het hoofdblok altijd onder staat. Het is heel eenvoudig, neem de figuur van de omgekeerde letter T. Het hoofdblok van beneden naar het midden heeft coördinaten 0.0 in zijn coördinatensysteem.
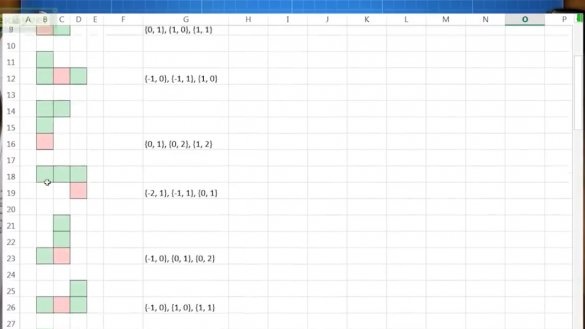
Het bovenste blok is 0,1, het rechter is 1,1 en het linker is -1,1.
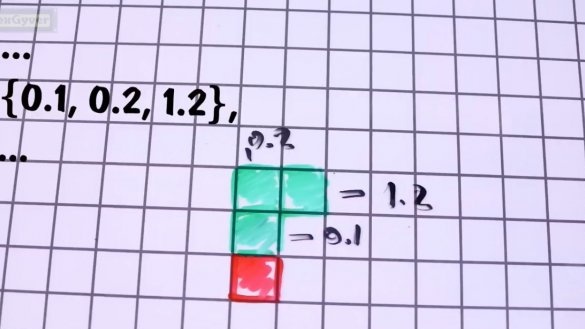
Neem de letter G. Het onderste blok is 0,0, de volgende 0,1, de volgende 0,2 en de rand van de letter 1,2.
We schrijven deze coördinatie in de array in de volgende vorm: {0.1, 0.2, 1.2} en laten de array in het flashgeheugen vallen om geen dynamisch geheugen te verspillen. Wat betreft de rotatie van de figuren. Het is onmogelijk om de figuren te draaien. Het is oubollig, het is erg moeilijk om de microcontroller uit te leggen hoe hij dit moet doen. Om dit te doen, moet je het rotatiecentrum instellen, de figuur op de een of andere manier ontleden in delen en zoeken naar nieuwe coördinaten voor elk onderdeel, rekening houdend met sterke pixelvorming, wat uiteraard tot fouten zal leiden en het zal onzin blijken te zijn. Het probleem is heel eenvoudig opgelost, we zullen alle 4 posities voor alle cijfers en alles in het geheugen bewaren.
Eigenlijk blijft het nu om het cijfernummer willekeurig te selecteren en het rond het vallende blok te tekenen. Hier nemen we voor alle 3 de resterende blokken de coördinaten uit het flashgeheugen, vertalen ze in de globale coördinaten van de matrix en zetten de LED's aan. Trouwens, de kleur wordt ook willekeurig gekozen uit de 6 meest eenvoudige en heldere kleuren van de RGB-ruimte. De rotatiehoek van de figuur aan het begin van de ronde wordt ook willekeurig ingesteld, en wanneer je de knop omhoog drukt, neem je gewoon de volgende set coördinaten om te tekenen en deze met de klok mee te draaien. Het verplaatsen van een vorm werkt hetzelfde. Eerst wissen we de figuur op de vorige positie, dat wil zeggen, teken hem in het zwart en teken op de nieuwe positie de huidige kleur van de figuur. Bij het draaien wissen we opnieuw de oude positie en tekenen we gewoon een nieuwe.
Firmware kan worden gedownload op. We zullen alleen de essentie analyseren. Laten we beginnen met het controleren van de linker- en rechterwanden en de onderkant. Alles is heel eenvoudig met de onderkant, we kijken naar elke stap van de val, heeft de basiseenheid een hoogte van 0 bereikt, dit is niet moeilijk, maar elke keer dat we op de bedieningsknop drukken, moeten we kijken of het uiterste punt van de figuur de zijwanden van de matrix raakte.
Verplaats de figuur niet als hij wordt aangeraakt. Hetzelfde geldt voor de rotatie van de figuren. Als de nieuwe positie van de figuur zich bijvoorbeeld buiten de muren uitstrekt, is rotatie verboden en omdat alle vormen die we hebben verschillende vormen hebben, zijn de extreme blokken voor hen allemaal verschillend. Het zou mogelijk zijn om voor elk figuur individuele extreme blokken te schilderen om het werk van de microcontroller te vereenvoudigen, maar laten we ervan uitgaan dat ze het hiervoor hebben uitgevonden.
Alles is heel eenvoudig. Maar de volgende taak is veel interessanter. We moeten controleren op botsingen met blokken die al beneden liggen.Als we een array hadden die de status van alle cellen in het veld bevat, zou het gemakkelijker zijn, maar we zullen een array van kleuren gebruiken voor de pixels van de tape, zodat we de coolste 'kruk' hebben. Wat is eigenlijk het probleem? Alles lijkt eenvoudig, een groene figuur zal vallen en bij elke stap van de val, elke zijwaartse verschuiving en elke poging om te draaien moet worden gecontroleerd of de figuur in de nieuwe positie op de reeds liggende figuren rust. Als voor alle blokken de omringende kleur gelijk is aan zwart of gelijk aan de kleur van de figuur, dan laten we beweging in de gewenste richting toe. Dit werkt totdat de vorm onder ons dezelfde kleur heeft als de vallende vorm. Dat is eigenlijk de 'kruk': we gaan de gevallen vorm in een andere kleur schilderen. Verf onmerkbaar voor de ogen, maar merkbaar voor het programma. Het enige dat u hoeft te doen, is de helderheid van de huidige kleur van de vorm iets verhogen en dat is alles.
De figuur viel op de bodem of een andere figuur, de helderheid nam niet merkbaar toe en in de nieuwe ronde zullen de vallende figuren de kleur niet langer verwarren met hun eigen kleur, ze zullen erop vallen en net zo vast, iets meer helderheid toevoegen.
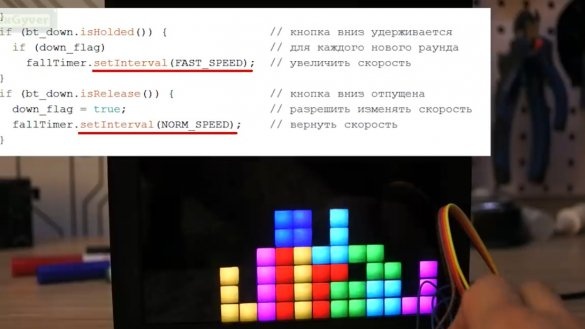
Trouwens, als je op de knop drukt, rent het figuur met hoge snelheid naar beneden en neemt het zijn plaats in.
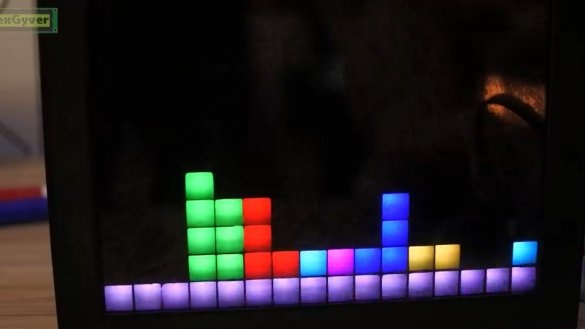
Onze Tetris blijft achter met de laatste hand, namelijk het controleren en wissen van de gevulde niveaus horizontaal. Alles is hier eenvoudig. Nadat we de figuur in de huidige ronde hebben gecorrigeerd, bewegen we langs de lijnen en vergelijken we de kleuren van de pixels met zwart. Als er niet één enkele zwarte pixel in de hele lijn is, dan zullen we de hele lijn wissen.
De gedetecteerde lijnen zijn gevuld met wit, vervolgens daalt de helderheid geleidelijk naar nul en wordt de animatie verkregen. Verder worden alle pixels, beginnend vanaf de eerste gevulde lijn naar boven, naar beneden verschoven met en het aantal lijnen dat is gewist. Dit proces wordt herhaald totdat er geen voltooide niveaus zijn. We kijken ook of we de top hebben bereikt, dus verliezen. In dit geval wordt een rekening weergegeven die gelijk is aan het aantal gewiste niveaus.
Het account wordt weergegeven in cijfers, die in het geheugen zijn opgeslagen als een set van enen en nullen, waarmee de LED's vervolgens worden in- of uitgeschakeld. Zo ziet Tetris in de adresmatrix eruit. Bedankt voor je aandacht. Tot binnenkort!
Video: